Cocoon のいつかの Ver アップデート後から、プラグイン「Lazy Blocks」のカスタムブロック作成画面でのレイアウト崩れがひどくて編集に支障をきたすようになってしまったので、その対処法の備忘録です。
「Lazy Blocks」に限らず、他のプラグインの投稿/編集画面のレイアウト崩れがひどい場合にも応用が可能だと思います。
前置き
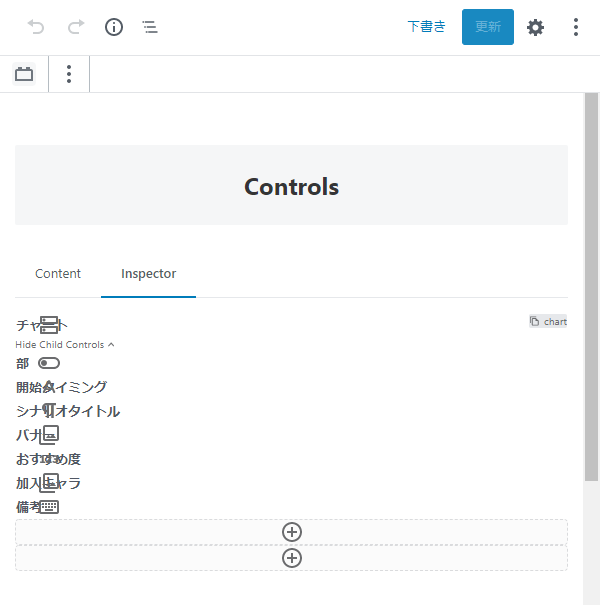
効果イメージ
アイコンやボタンの位置がずれて文字にかぶっていたり、インデントが無効にされて入れ子具合が分からなくなっていたのが解消されました。
対象者
本テンプレート適用には、Cocoon の子テーマフォルダ直下の functions.php の編集作業を必要とします。
functions.php を編集できない場合は、ご利用になれませんのでご了承ください。
動作確認 Ver
| 親テーマ | Cocoon | 2.2.7.1 |
| プラグイン | Lazy Blocks | 2.0.10 |
効果の確認
本対処法は、Cocoon のエディタースタイルの影響によるレイアウト崩れへの対処になります。
それ以外の原因の場合は効果がありませんので、変更前に効果の有無を以下の方法でご確認ください。
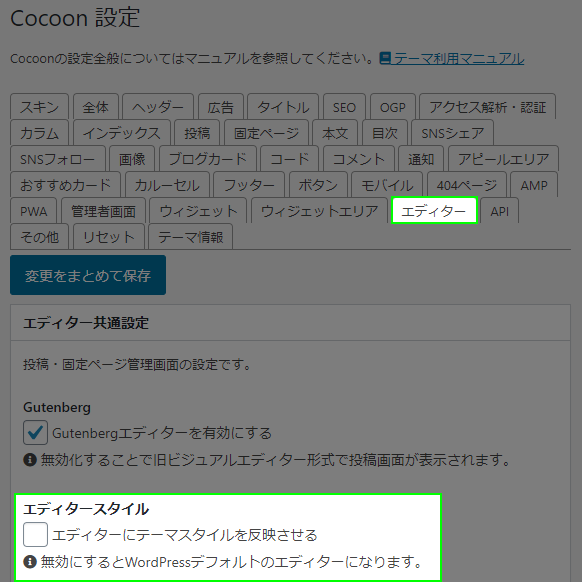
- WordPress メニュー「Cocoon」設定 > 「エディター」
- 「エディター共通設定」の「エディタースタイル」項目
「エディターにテーマスタイルを反映させる」のチェックを外す
- 「変更をまとめて保存」ボタンを押下
上記の操作でレイアウト崩れが解消されれば、本変更での効果があると思われます。
元々チェックが外れている、チェックを外してもレイアウト崩れが解消されない場合は、本対処法を行っても効果はありません。
このままの設定ですと、記事投稿の際にエディタースタイルが適用されないので、「エディターにテーマスタイルを反映させる」のチェックを元に戻しておきましょう。
functions.php 編集
上記 functions.php のファイル末尾に、以下の関数を追記してください。
////////////////////////////////////////////////////////////////////////////////
// Lazy Blocks でエディタースタイルを使用しない
////////////////////////////////////////////////////////////////////////////////
// lib/settings.php
if ( !function_exists( 'visual_editor_stylesheets_custom' ) ):
function visual_editor_stylesheets_custom($stylesheets) {
// 特定の投稿タイプなら即抜け
global $post_type;
if ( 'lazyblocks' === $post_type ) {
return $stylesheets;
}
//ビジュアルエディタースタイルが有効な時
if (is_visual_editor_style_enable()) {
$style_url = PARENT_THEME_STYLE_CSS_URL;
$keyframes_url = PARENT_THEME_KEYFRAMES_CSS_URL;
$editor_style_url = get_template_directory_uri().'/editor-style.css';
$css = get_block_editor_color_palette_css();
$file = get_visual_color_palette_css_cache_file();
$color_file_url = get_visual_color_palette_css_cache_url();
wp_filesystem_put_contents($file, $css);
array_push($stylesheets,
// add_file_ver_to_css_js(get_site_icon_font_url()),
add_file_ver_to_css_js($style_url),
add_file_ver_to_css_js($keyframes_url),
add_file_ver_to_css_js($editor_style_url),
add_file_ver_to_css_js($color_file_url)
);
//ブロックエディターを利用しているとき
if (!use_gutenberg_editor()) {
array_push($stylesheets,
add_file_ver_to_css_js(get_site_icon_font_url())
);
}
//Font Awesome5が有効な場合
if (is_site_icon_font_font_awesome_5()) {
array_push($stylesheets,
add_file_ver_to_css_js(FONT_AWESOME_5_UPDATE_URL)
);
}
//スキンが設定されている場合
if (get_skin_url() &&
//エディター除外スキンの場合
!is_exclude_skin(get_skin_url(), get_editor_exclude_skins())) {
array_push($stylesheets,
add_file_ver_to_css_js(get_skin_url())
);
}
//カスタムスタイル
$cache_file_url = get_theme_css_cache_file_url();
array_push($stylesheets,
add_file_ver_to_css_js($cache_file_url)
);
//子テーマがある場合、子テーマ内のスタイルも読み込む
if (is_child_theme()) {
array_push($stylesheets,
add_file_ver_to_css_js(CHILD_THEME_STYLE_CSS_URL),
add_file_ver_to_css_js(get_stylesheet_directory_uri().'/editor-style.css')
);
}
}
//_v($stylesheets);
return $stylesheets;
}
endif;
Lazy Bolocks 以外への対応
上記コードの「lazyblocks」(9行目付近)を適切な投稿タイプ名に修正してください。
投稿タイプ名の調べ方
- エディタースタイルを off にしたい投稿タイプの「新規追加」画面に移動
- url を確認
https://~~?post_type=***
のような url であれば、「post_type=」の後ろの「***」が投稿タイプ名です。
複数の投稿タイプへの適用
以下のように「if (~~) { return $stylesheets; }」の部分を増やすことで、複数の投稿タイプでエディタースタイルを off にできます。
// 特定の投稿タイプなら即抜け
global $post_type;
if ( 'lazyblocks' === $post_type ) {
return $stylesheets;
}
if ( 'acf-field-group' === $post_type ) {
return $stylesheets;
}この例では、プラグインの「Lazy Blocks」と「Advanced Custom Fields」の投稿タイプでエディタースタイルを off にしています。