WordPress で投稿する際、文章や画像などのブロックを組み合わせて記事を作りますが、そのブロックを手軽に作れてしまうプラグイン「Block Lab」を導入してみました。
今回は、Block Lab で「アナデン 会話ウィンドウ」っぽいブロックを作りましたので、その作り方のご紹介です。
カスタムブロックプラグインを「Block Lab」から「Lazy Blocks」に乗り換えました。
本記事中の「Block Lab」で作成したブロックは、「Lazy Blocks」で作成しなおしたブロックに交換しています。
完成品は こちら。
使い方は 無限大!
では 作り方を 見ていきましょう。

作り方
プラグインインストール&有効化
「Block Lab」プラグインをインストール&有効化します。
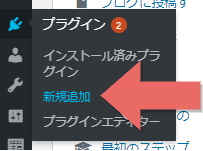
- WordPress ダッシュボード「プラグイン」>「新規追加」をクリック

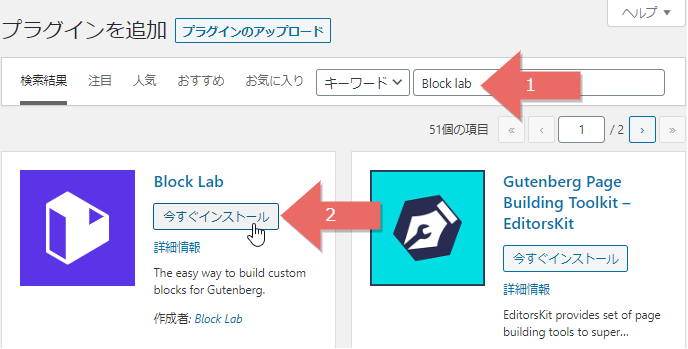
- プラグイン検索欄に「Block Lab」と入力し、検索結果の「Block Lab」の「今すぐインストール」ボタンをクリック

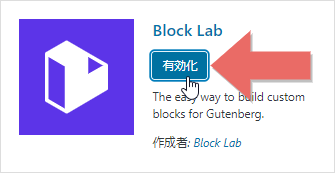
- インストールが終わったら、「Block Lab」の「有効化」ボタンをクリック

Block Lab でカスタムブロック作成
Block Labでカスタムブロックを新規作成します。
作成の流れはざっくりこんな感じです。
- WordPress ダッシュボード「Block Lab」>「Add New」を選択

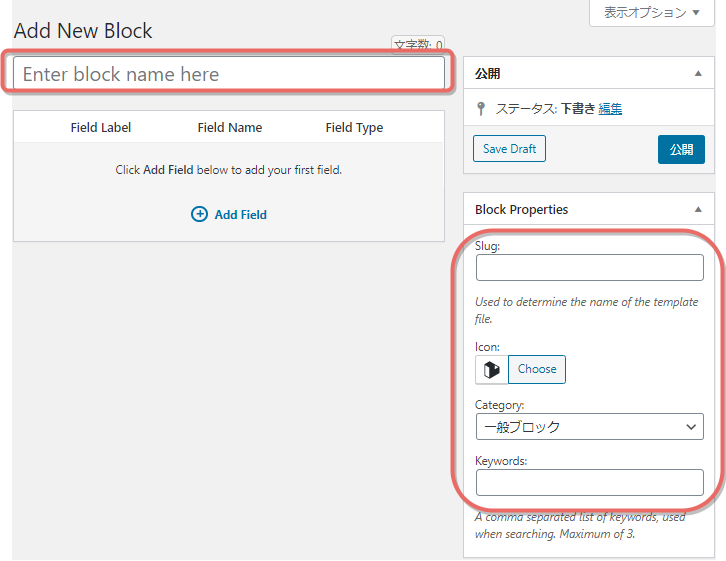
- ブロックのプロパティを設定する

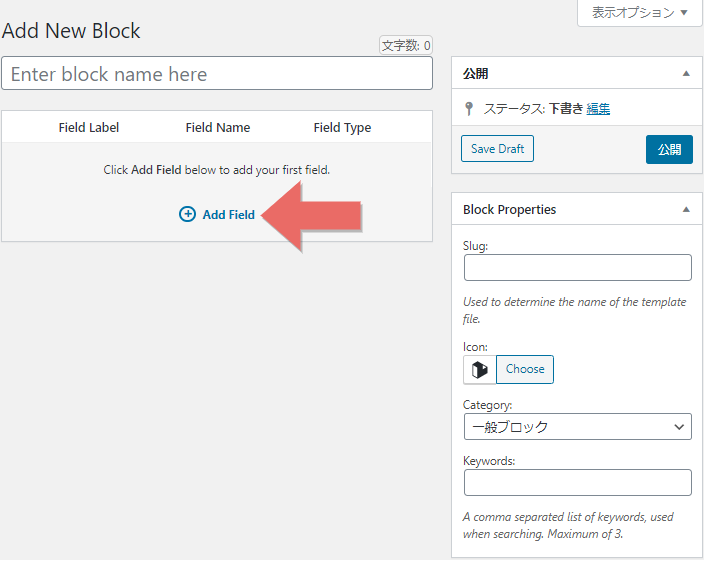
設定値は「各プロパティの設定」を参照 - 「Add Field」をクリックし、フィールドを追加設定していく

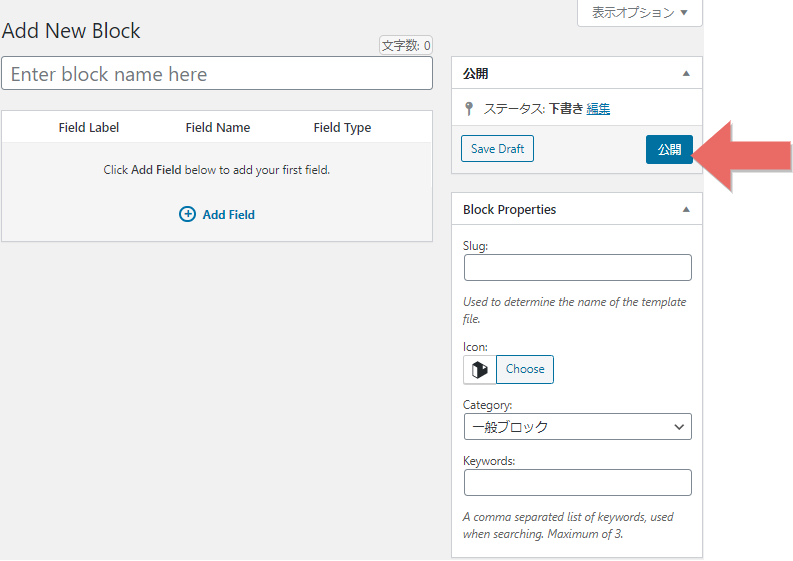
設定値は「各フィールドの設定」参照 - フィールド追加が完了したら、「公開」ボタンをクリック

各プロパティの設定
| プロパティ | 設定 |
|---|---|
| Block name | アナデン 会話ウィンドウ |
| Slug | anaden-talkwnd |
| Icon | 肉球 |
| Category | 一般ブロック |
| Keywords |
各フィールドの設定
| Label | Name | Type | Location | Type 別 option | Type 別 option 値 |
|---|---|---|---|---|---|
| キャラクター名 | chara-name | Text | Editor | ||
| 台詞 | speech | Textarea | Editor | ||
| キャラクター イメージ | chara-image | Image | Inspector | ||
| イメージ幅 | image-width | Range | Inspector | Minimum Value | 60 |
| Maximum Value | 200 | ||||
| 表示位置 | window-align | Select | Inspector | Choices | left : 左寄せ center : 中央寄せ right : 右寄せ |
| Default Value | left | ||||
| ミニサイズ | minisize | Toggle | Inspector |
Type を変更すると Type に応じたオプション項目が拡張されますので、「Type 別 option」の設定欄に「Type 別 option 値」を設定してください。
上記に記載していない設定欄は空欄のままにしておいてください。
カスタムブロックコード作成
この時点では、カスタムブロックの挿入位置に埋め込むコードがないので、カスタムブロックは使えません。
そこで、必要となるカスタムブロックコードを記述した php ファイルを所定の場所に作成します。
今回は Xserver のファイル管理でファイルを作成し、コード編集する方法をご紹介しますが、テキストエディタなどでファイルを作成し、Xserver にアップしても大丈夫です。
php ファイルの作成
- Xserver にログイン
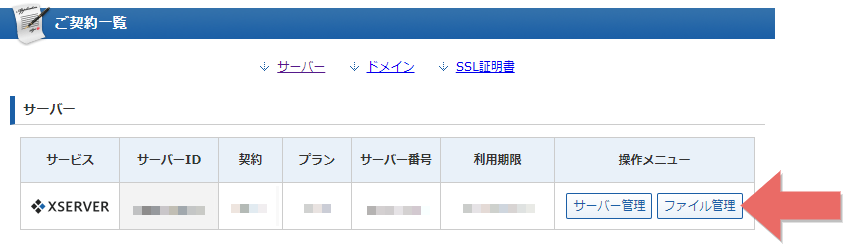
- 「ご契約一覧」のサーバーから追加したいサーバーの「操作メニュー」から「ファイル管理」を選択

- <ドメイン名> → public_html → wp-content → themes → <テーマ名>
の順にフォルダをクリックし、以下のパスまで移動
「/<ドメイン名>/public_html/wp-content/themes/<テーマ名>/」
※ <ドメイン名>や<テーマ名>は人によって異なるため、適切な名前のものを選択してください
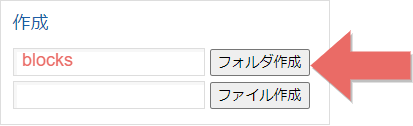
※ 右上の「パス」から現在のパスが確認できます - サイドメニュー「作成」のフォルダ作成の入力欄に「blocks」と入力し、「フォルダ作成」ボタンをクリック

- 作成された「blocks」フォルダをクリックして移動
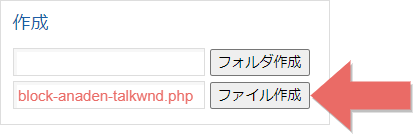
- サイドメニュー「作成」のファイル作成の入力欄に「block-anaden-talkwnd.php」と入力し、「ファイル作成」ボタンをクリック

- 作成された「block-anaden-talkwnd.php」の左のチェックボックスをチェックし、サイドメニューの「ファイル操作」の「編集」ボタンをクリック

- エディタに以下のコードをコピペ
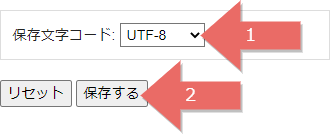
- 保存文字コードを「UTF-8」に変更し、「保存する」ボタンをクリック

<?php
// =====================================
// ウィンドウスタイル
// =====================================
// 位置
$style_align = '';
$al_wnd = block_value( 'window-align' );
switch ( $al_wnd ) {
case 'left':
$style_align = 'margin-right: auto;';
break;
case 'center':
$style_align = 'margin-left: auto; margin-right: auto;';
break;
case 'right':
$style_align = 'margin-left: auto;';
break;
default:
; // do nothing
break;
}
// 最小高さ
// 画像あり:表示する画像の高さ
// 画像なし:テキスト5行(名前1行+台詞3行+α)分
$style_minh = '';
$style_imgw = ''; // ついでに画像スタイルも設定
if ( block_value( 'chara-image' ) ) {
// 選択画像のサイズ取得
$url_img = wp_get_attachment_image_url( block_value( 'chara-image' ), 'post-thumbnail' );
$size_img = get_image_width_and_height( $url_img );
if ( $size_img ) {
// 表示幅(最大値200)
// 指定がなければオリジナルサイズ
$w_disp_img = $size_img['width'];
if ( block_value( 'image-width' ) ) {
$w_disp_img = block_value( 'image-width' );
}
$w_disp_img = min( 200, $w_disp_img );
$style_minh = sprintf(
'min-height: %dpx;',
( $w_disp_img / $size_img['width'] ) * $size_img['height']
);
$style_imgw = sprintf( 'style="width: %dpx;"', $w_disp_img );
}
}
else{
if ( $entry_content_line_hight = get_entry_content_line_hight() ) {
$style_minh = sprintf(
'min-height: %1fem;',
( $entry_content_line_hight * 5 ) // 5行
);
}
}
$style_wnd = '';
if ( $style_align || $style_minh ) {
$style_wnd = sprintf(
"style=\"%s %s\"",
$style_minh, $style_align
);
}
// =====================================
// 台詞欄スタイル
// =====================================
// 台詞欄は最低3行確保
$style_speech = '';
if ( $entry_content_line_hight = get_entry_content_line_hight() ) {
$style_speech = sprintf(
"style=\"min-height: %1fem;\"",
( $entry_content_line_hight * 3 )
);
}
// =====================================
// ミニサイズ
// =====================================
$class_mini = '';
if ( block_value( 'minisize' ) ) {
$class_mini = 'mini';
}
?>
<div class="block-anaden-talkwnd <?php echo $class_mini; ?>" <?php echo $style_wnd; ?>>
<div class="speech" <?php echo $style_speech; ?>>
<?php if ( block_value( 'chara-name' ) ) : ?>
<div class="chara-name-border">
<div class="chara-name"><?php block_field( 'chara-name' ); ?></div>
</div>
<?php endif; ?>
<?php if ( block_value( 'speech' ) ) : ?>
<?php block_field( 'speech' ); ?>
<?php else : ?>
<p> </p>
<?php endif; ?>
<?php if ( block_value( 'chara-image' ) ) : ?>
<img src="<?php block_field( 'chara-image' ); ?>" <?php echo $style_imgw; ?>>
<?php endif; ?>
</div>
</div>スタイルシートの追加
- フォルダをたどって以下のパスまで移動
「/<ドメイン名>/public_html/wp-content/themes/<テーマ名>/」
※ 「php ファイルの作成」の手順1~3と同様 - 「style.css」左のチェックボックスをチェックし、サイドメニューの「ファイル操作」の「編集」ボタン押下
- エディタで下図を参考に部分的に編集
- 「保存する」ボタン押下
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/上記↑コードの後に、下記↓コードを挿入してください。
.block-anaden-talkwnd {
width: 660px;
position: relative;
padding: 0;
margin: 0;
box-sizing: content-box;
}
.block-anaden-talkwnd.mini {
width: 520px;
}
.block-anaden-talkwnd .speech {
position: absolute;
left: 0px;
bottom: 0px;
box-sizing: content-box;
width: 360px;
padding: 1.2em 200px 0 100px;
background-color: rgba(0, 0, 22, 0.75);
border-top: 4px #dc6 ridge;
background-blend-mode: multiply;
}
.block-anaden-talkwnd.mini .speech {
width: 280px;
padding-left: 40px;
}
.block-anaden-talkwnd .speech p {
margin: 0;
padding: 0;
color: #fff;
text-shadow: 0 0 3px rgba(0,0,0,1), 0 0 3px rgba(0,0,0,1), 0 0 3px rgba(0,0,0,1);
}
.block-anaden-talkwnd.mini .speech p {
font-size: smaller;
}
.block-anaden-talkwnd .chara-name-border {
width: 160px;
padding: 2px;
position: absolute;
top: -0.9em;
left: 50px;
background-color: #dc6;
box-shadow: 0 -1px 1px #873 inset, 0 1px 1px #873 inset;
clip-path: polygon( 0px 50%, 7px 0%, 153px 0%, 100% 50%, 153px 100%, 7px 100%, 0% 50% );
}
.block-anaden-talkwnd .chara-name {
padding: 0 0.5em;
text-align: center;
font-size: 0.9em;
line-height: 1.6em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
background-color: #431;
color: #dc6;
text-shadow: 0 0 2px rgba(0,0,0,1), 0 0 2px rgba(0,0,0,1), 0 0 2px rgba(0,0,0,1);
clip-path: polygon( 0px 50%, 6px 0%, 150px 0%, 100% 50%, 150px 100%, 6px 100%, 0% 50% );
}
.block-anaden-talkwnd img {
position: absolute;
bottom: 0px;
right: 0px;
}完成!
これでブロック選択時、「一般ブロック」から「アナデン 会話ウィンドウ」を選択すれば会話ウィンドウブロックが追加されると思います。
使い方補足
イメージ幅は縦横比を維持したまま、指定幅に倍率を変更します。
指定しなければ、画像のオリジナルサイズになりますが、幅が 200px を超える画像の場合は 200px 幅まで縮小されます。
ミニサイズをONにすると、少し小さめのウィンドウになります。
最後に
本稿の操作に伴う障害については無保証ですので予めご了承ください。
こちらのブロックは WFC のスマホゲー
「アナザーエデン 時空を超える猫」を
参考にデザインしています。



コメント