カスタムフィールドを簡単に作れるプラグイン Advanced Custom Fields(ACF) の Button Group タイプを選択した際に、選択肢が多いと横幅もしくは高さが長くなってしまいます。
そこで、程よく選択肢を改行するためのカスタム方法をご紹介します。
レイアウト見本
規定(水平)
レイアウト「水平」を選んだ際の、規定のスタイルです。
上位ブロックの幅を突き抜けても改行せず、水平方向に並べます。
※ わかりやすいように上位ブロックの背景を灰色にしています。
フレックス
上位ブロックの幅を超えない範囲で改行します。
ストレッチ
上位ブロックの幅を超えない範囲で改行し、余白がある場合は各選択肢の幅を伸ばします。
固定幅
各ラベルの幅を固定にして、上位ブロックの幅を超えない範囲で改行します。
スタイルの適用方法
ACF でクラス設定
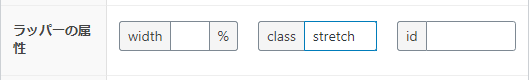
ACF のフィールド設定欄の「ラッパーの属性」>「class」に設定したいレイアウトのクラス名を入力します。
| レイアウト | クラス名 |
|---|---|
| フレックス | flex |
| ストレッチ | stretch |
| 固定幅 | fixed |
ストレッチレイアウトにしたい場合は、下図のようになります。

CSS コード
投稿画面で読み込まれる CSS ファイルに以下のコードを追記します。
/* Button Group フレックス */
.acf-field.flex .acf-input .acf-button-group {
display: flex;
flex-wrap: wrap;
}
.acf-field.flex .acf-input label {
flex: initial;
}
/* Button Group ストレッチ */
.acf-field.stretch .acf-input .acf-button-group {
display: flex;
flex-wrap: wrap;
}
/* Button Group 固定幅 */
.acf-field.fixed .acf-input .acf-button-group {
display: inline-block;
}
.acf-field.fixed .acf-input label {
box-sizing: content-box;
width: 7em; /* 7文字 */
}CSS コード中の「width: 7em;」は固定幅の幅を指定しています。
選択肢が十分に表示されるよう適宜変更してください。
完成!
【おまけ】読み込み CSS ファイル追加
ACF のカスタム CSS ファイルを追加する方法のご紹介です。
ACF 既定の CSS ファイルとカスタム CSS ファイルを分けて管理する際に便利です。
<テーマフォルダ>
skins
<スキンフォルダ>
functions.php
以下のコードを上記場所にある functions.php の末尾に追記してください。
// ACF 用 CSS 読み込み
add_action( 'acf/register_scripts', 'acf_register_scripts_custom' );
if ( !function_exists( 'acf_register_scripts_custom' ) ):
function acf_register_scripts_custom() {
wp_register_style( 'acf-custom', get_stylesheet_directory_uri(). "/acf-custom.css" );
}
endif;
add_action( 'acf/enqueue_scripts', 'acf_enqueue_scripts_custom' );
if ( !function_exists( 'acf_enqueue_scripts_custom' ) ):
function acf_enqueue_scripts_custom() {
wp_enqueue_style( 'acf-custom' );
}
endif;これで、ACF 規定の CSS ファイルが読み込まれるときは一緒に <テーマフォルダ>/acf-custom.css も読み込まれます。
